当ブログの中でWindowsのコマンドラインを用いた記事が一つだけあるのですが、平文でそのまま書いてあると分かりづらいのですよね。
そこで何かいいものはないかと探していると、プラグインではなくJAVAとCSSの組み合わせで利用できる「prism.js」というツールを見つけました。
中々感動的な表示なため、方法について書き留めておきます。ちなみに記事は「IBM製バックアップソフト Tivoli TSMのBackupでよく使うコマンド」となります。
※当記事はXserverを用いた場合の手順となります。
・prism.jsとは
シンタックスハイライトをするためのツールで、様々なプログラミング言語におけるコマンドの文字色を変化させるものです。そのためシンタックスハイライターとも呼ばれます。
ただ、今回は「Windowsのコマンドプロンプト」を綺麗に表示させたいため、シンタックスハイライトの機能は使いません。というか使えません。あくまで綺麗に見せるだけです。
PHPやhtmlをはじめ、様々な言語のシンタックスハイライトに対応しているのがこの「prism.js」となります。無料でダウンロードして使えます。
1.prism.jsとprism.cssのダウンロード
prismjs.comよりprism.jsとprism.cssをダウンロードします。
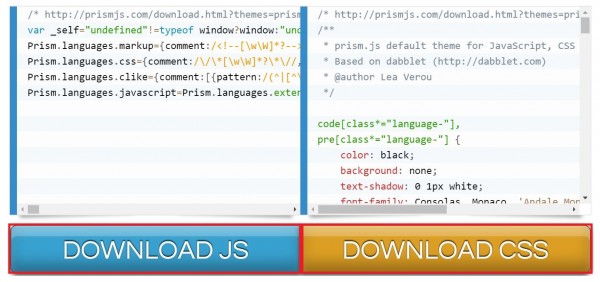
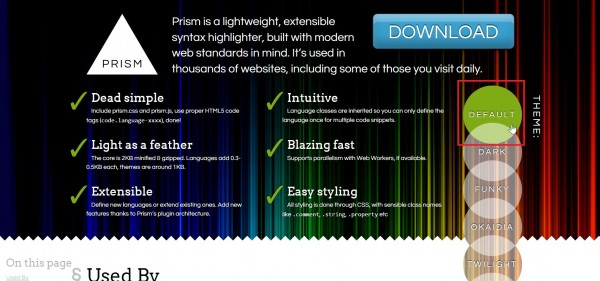
(1)上記ホームページにアクセスし、テーマの例を見てダウンロードするテーマを決める(以降の画像を参照)。決まったらDOWNLOADのボタンをクリック。

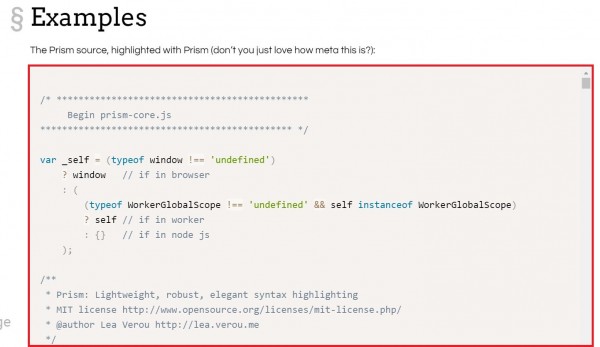
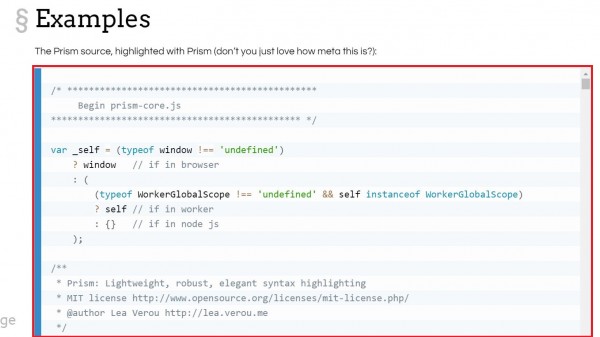
上記ページの下部にTHEME(テーマ)ごとの例を見ることができます。以下は”COY”というテーマの例。
DEFAULTの色はこのような感じ。自分の好きなテーマを選びましょう。

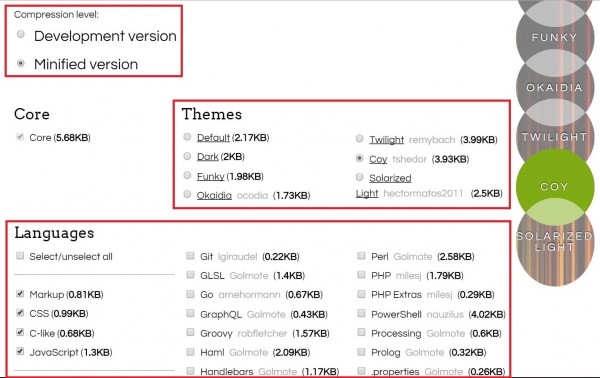
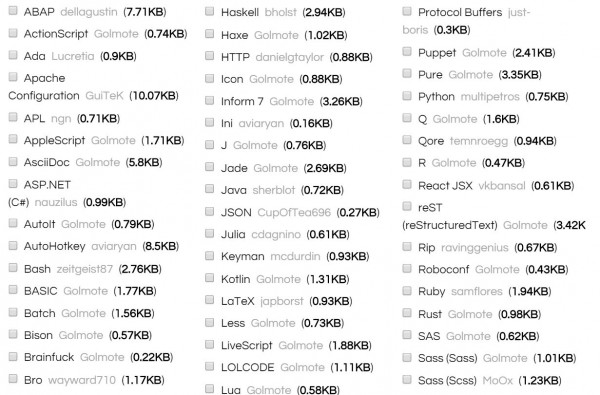
(2)ThemesとLanuguagesを選択する。Themesで先ほど決めたテーマを選択し、Lanuguagesでシンタックスハイライトしたい言語を選択する。今回はコマンドプロンプトなのでデフォルト設定のままにする。
デフォルトではMarkup、CSS、C-like、Javascriptの4つが選択されている。

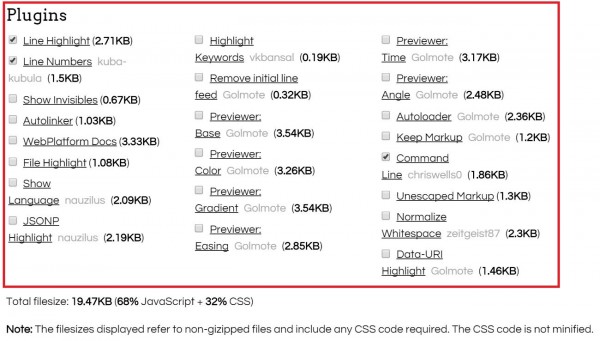
(3)Pluginsを選択する。今回は以下を選択した。あとで分かったが、行番号かコマンドラインはどちらかしか有効にできない。
・Line Highlight:行のハイライト表示
・Line Numbers:行番号の表示
・Command Line:コマンドライン表示

(4)DOWNLOAD JSでprism.jsを、DOWNLOAD CSSでprism.cssをダウンロードする。

2.prism.jsとprism.cssのアップロード
冒頭でも記載したとおり、今回はXseverの場合の手順となります。
2-1.エックスサーバー・インフォパネルへログイン
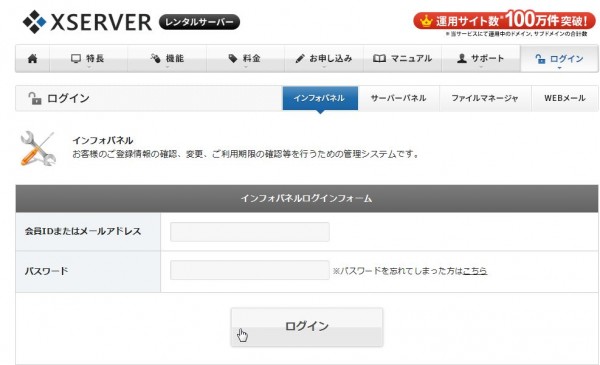
(1)インフォパネルに入ります。ログイン画面よりIDとパスワードを入力しログイン。

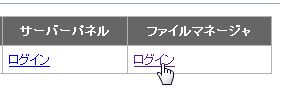
(2)ファイルマネージャに入ります。インフォパネルログイン後、右下にあるファイルマネージャの「ログイン」をクリック。

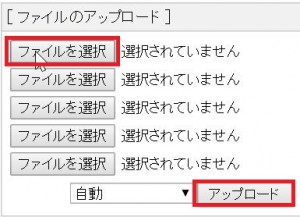
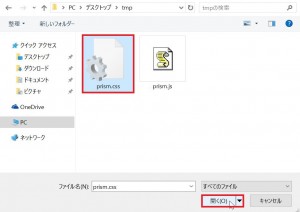
(3)「prism.css」をアップロードします。”/ドメイン名/public_html/wp-content/themes/テーマ名/lib/css”のフォルダに移動し、アップロードします。
※/libがない場合、/テーマ名のディレクトリに新規で”css”という名前のフォルダを作りましょう。
例. /テーマ名/css
(4)同じように「prism.js」をアップロードします。”/ドメイン名/public_html/wp-content/themes/テーマ名/lib/js”のフォルダに移動し、アップロードします。
※/libがない場合、/テーマ名のディレクトリに新規で”js”という名前のフォルダを作りましょう。
例. /テーマ名/js
3.prism.jsの使い方
・header.phpへの記述
いつでも投稿記事から呼び出せるようにheader.phpにコードを記述します。function.phpに記載する方法など色々な方法があります。
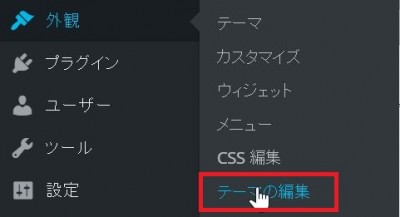
(1)WordPressのダッシュボート画面より、外観>テーマの編集をクリックします。

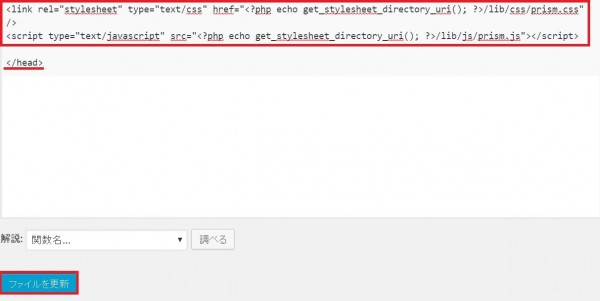
(3)</head>の直前に以下のコードを記入して、ファイルを更新をクリックします。ここでprism.cssとjsをアップロードした先を間違えないこと。下記”/lib/css/prism.css”と”/lib/js/prism.js”の箇所となります。
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/lib/css/prism.css" />
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/lib/js/prism.js"></script>・投稿記事への記述
<pre><code>コマンド行</code></pre>の形式で記述します。
・<pre class=”プラグイン名”>を指定
・<code class=”language-言語名”>を指定
・行番号を表示する場合:<pre class=”line-numbers”>
<pre class="line-numbers"><code class="language-markup">
コマンド行
</code></pre>・コマンドラインで表示する場合:<pre class=”command-line”>
<pre class="command-line" data-prompt="カレントディレクトリ"><code class="language-markup">
コマンド行
</code></pre>◆コマンドライン表示例(うん、中々いい感じ)
cd "c:\Program Files\"・まとめ
探してみると色々な便利ツールがあるものですね。実はprism.jsはプラグインバージョンもあるようです。動作を少しでも軽くしたいならこちらのプラグインじゃない方を使うことをおすすめします。
わたしのようなペーペーでもできたので、おそらくみなさんなら朝飯前でできると思います。
以上、「WordPressでコマンドプロンプトを綺麗に表示させたい」の記事でした。












 Kanshin.jp
Kanshin.jp


コメント